How does your audience easily find your content?
The fastest way to engage your audience is by pointing them to your website. On every social media site you use, there is a space in your bio or profile for a website link. The trouble is, there’s only room for one! How do you point people to the specific content they’re seeking, instead of just your homepage? Use a link tree!
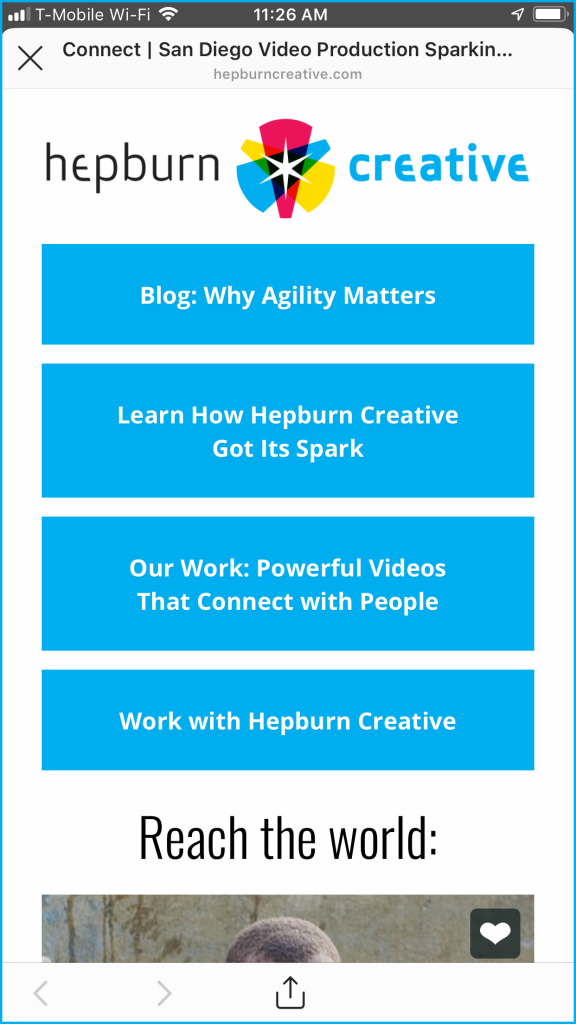
Connect to your audience using a link tree.
A link tree is simple. It’s a web page with a short list of links that point viewers to specific content. Content like a blog post you wrote, a link to another social media profile, your portfolio of work, how to get in touch with you, and more.
There are a number of link tree web services out there (linktr.ee is one popular option). A basic link tree is free, and advanced options are available for a monthly fee. But what if you could easily create one that already lives on your own website? Fully customizable with your logo, video links, photos?
Here’s a step-by-step guide to creating your own link tree using WordPress and two free, simple plugins by SiteOrigin called Page Builder & Widgets Bundle.
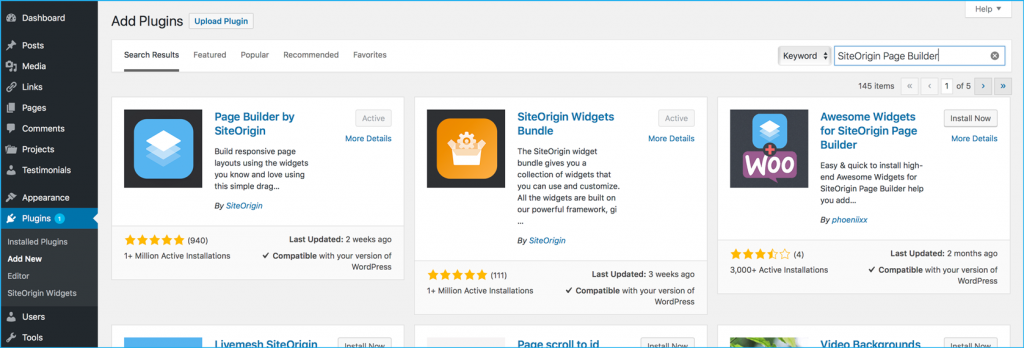
Step 1: Download the SiteOrigin Page Builder & Widgets Bundle plugins
Login in to your site’s WordPress dashboard and navigate to Plugins > Add New.
Use the search function on the Add Plugins page, to find “SiteOrigin Page Builder”.

Click the Install button, wait for it to install, and then click Activate.
Do the same for “SiteOrigin Widgets Bundle.”
Step 2: Create a new page on your website
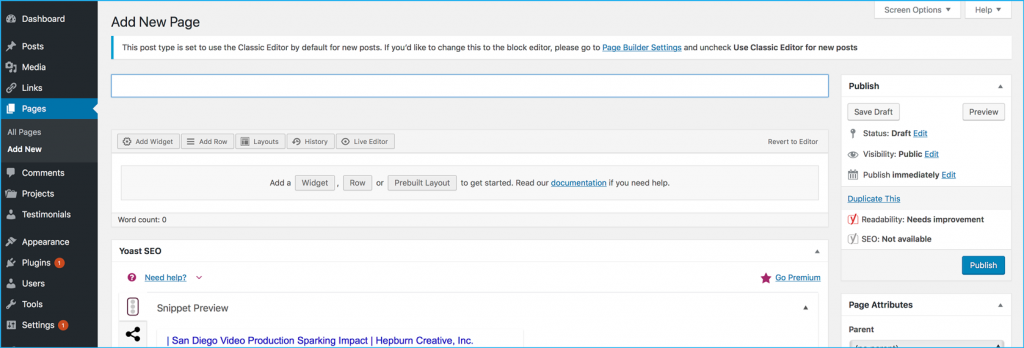
With Page Builder & the Widgets Bundle installed, navigate to Pages > Add New. Give your new page a name. We call ours Connect so that our link is https://hepburncreative.com/connect.

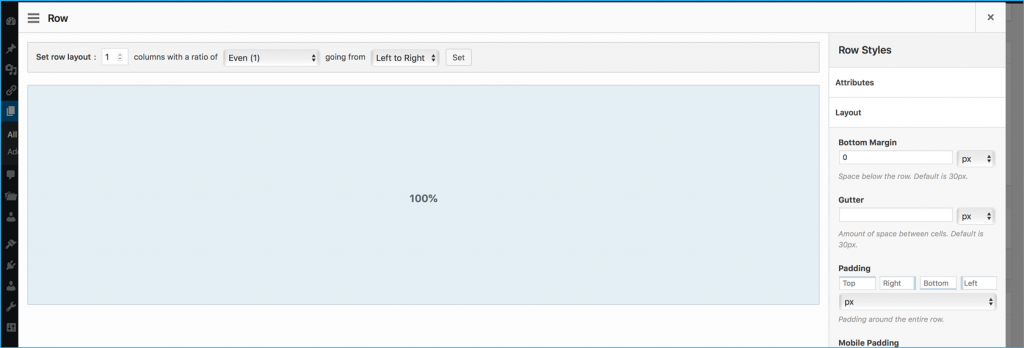
You should see the Page Builder buttons in the Page Editor section. Click to add a Row.

Set the Row Layout to 1 column. On the right, you have options to add Row Styles. In the Layout dropdown, we gave ours 40px of Padding Top, and set the Row Layout to Full Width. You can use the Design dropdown to change the background color, add a background image, and more.
When you’re finished customizing, click Done in the bottom right corner.
Step 3: Build Your Link List
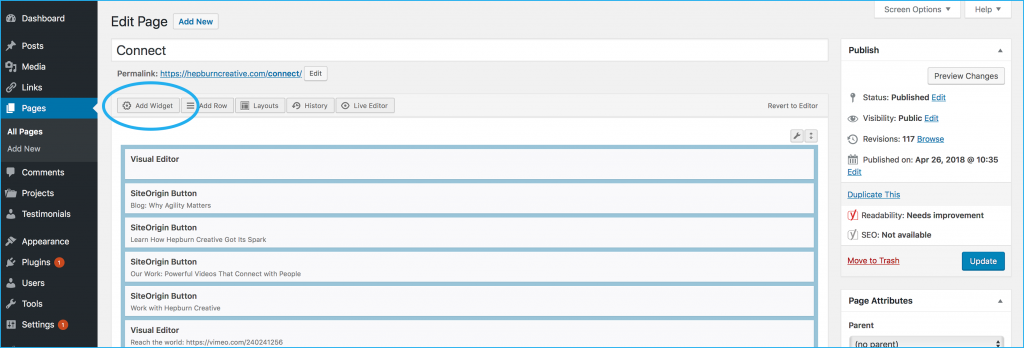
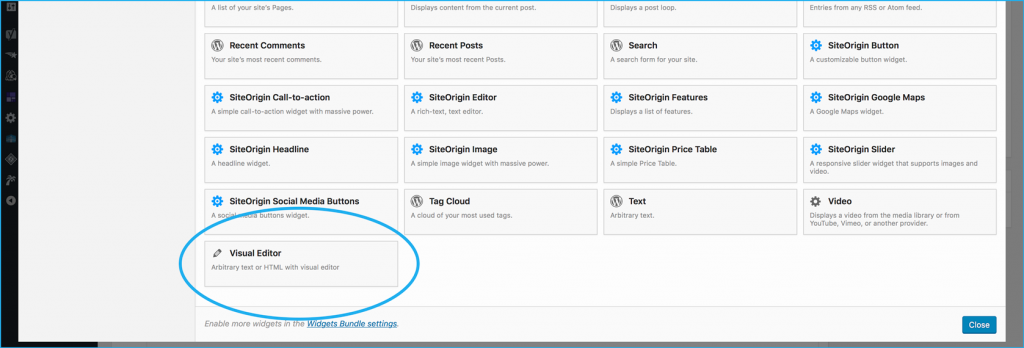
On our link tree, we place our Hepburn Creative logo first for brand recognition. To add your logo, at the top of the Page Editor, select Add Widget to add your first widget to the Row you just created. Choose Visual Editor from the list of widgets.


Use the Add Media button on the Visual Editor to insert your logo. Then click Done.

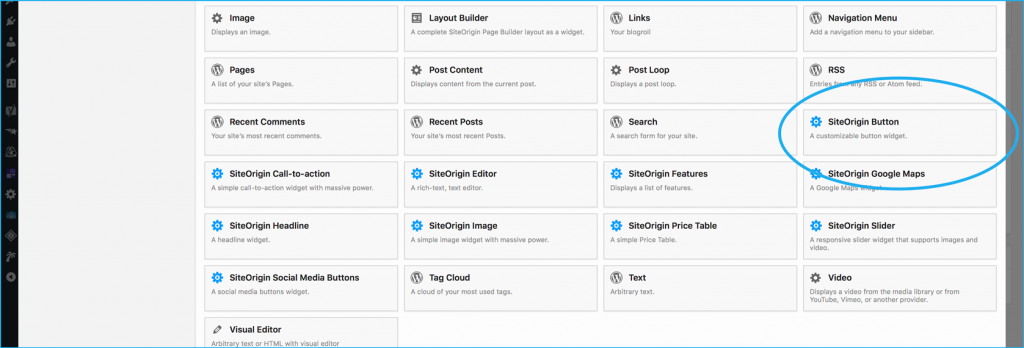
Click Add Widget again and select SiteOrigin Button.

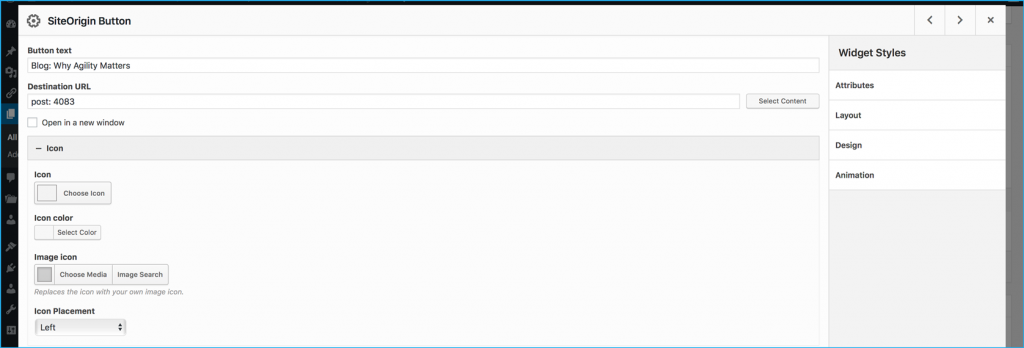
In the Button text section at the top, add the text for your first link. We use our first link to highlight the latest post on our Hepburn Creative blog.

Next, in the Destination URL section, you can use the Select Content button on the right to choose an existing page on your site, or simply type in a URL to link to.
In the Design and layout section, choose how you want your buttons to look. We use the blue from the Hepburn Creative logo and set the Padding to High. You can also use this section to customize fonts, hover behavior, padding, and more. When you finish customizing, click Done. Congratulations! You’ve created your first button.
If your buttons are going to share the same look and feel, the easiest way to make more buttons is to hover over the button you just created and select Duplicate. You can also follow the Add Widget > SiteOrigin Button steps again if you prefer.
For our link tree, we only have four buttons so that when someone visits this page from one of our social media profiles, they have everything to view at a glance. Our buttons are:
- Featured newest blog post
- A post about how Hepburn Creative got its spark
- A link to our video portfolio
- A link to our contact page
The last section of our link tree is another Visual Editor widget with a featured video about the work we do. This is our favorite part of our link tree because it allows an interested viewer to watch our work right from the link tree, without having to click through to our website.
Publish your page.
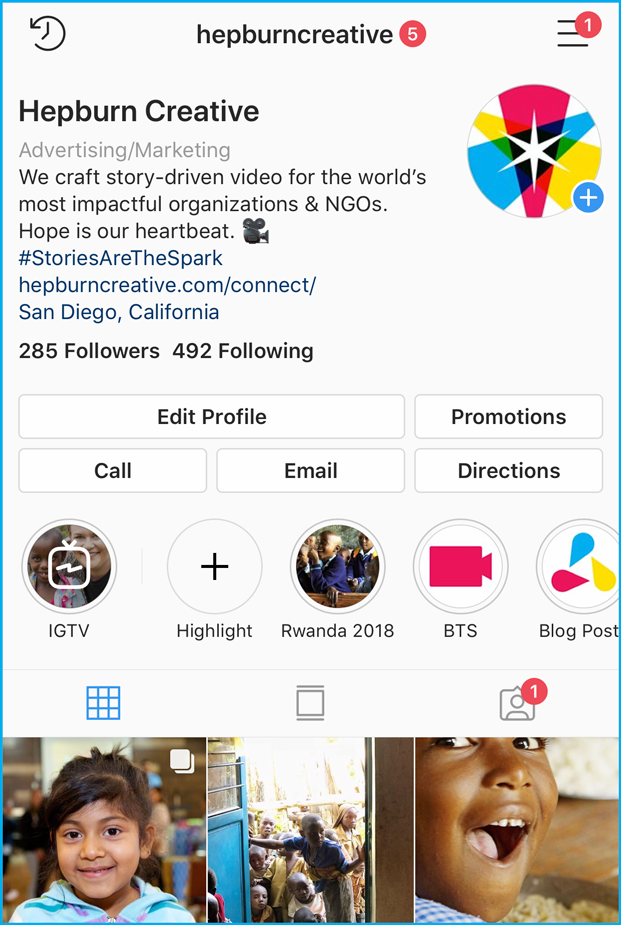
Add to your social media bio & celebrate!

That’s it! Congratulations, you’ve just created your own link tree, fully customizable whenever you want. Now your audience can find your content that matters to them faster.
Read more tips like this, or learn about how we create videos to provide businesses and organizations with powerful videos to connect with viewers and ignite action.
At Hepburn Creative, hope is our heartbeat. Watch this short 41 second video to see how you can connect with your audience more strategically than ever.